Attentive empowers the most innovative brands to create meaningful interactions through personalized text messaging
Overview
This destination lets you push data from various sources into Attentive to maintain an up-to-date subscriber list for mobile messaging campaigns. Add attributes to subscribers in Attentive to build better segments for personalized experiences and create user-associated events to trigger targeted workflows.
Supported syncing
| Sync Type | Description | Supported Sync Modes | API Reference |
|---|---|---|---|
| Identity | Associate user IDs with other identifiers | Update | Identity |
| Custom Events | Send any event-based data associated with a user | Insert | Custom Events |
| Custom Attributes | Add customizable data or characteristics to a user | Upsert | Custom Attributes |
| Subscribers | Subscribe and unsubscribe users from subscriptions | Update | Subscribers |
Getting started
To use the Attentive destination in Hightouch, you will need to generate an API key within Attentive. To generate the API key, follow these steps.
Ensure that the generated key has the correct scopes for the endpoints you wish to use:
- Identity:
identity:write - Custom Events:
events:write - Custom Attributes:
attributes:write
Syncing data
Identity
Syncing to Attentive identities lets you associate a client user identifier or custom identifier with other identifiers. A client user or custom identifier must be accompanied by at least one of the following identifiers:
phone, email, Shopify ID, Klaviyo ID, client user ID, or custom identifier.
Refer to the Attentive Identity API docs to learn more.
Matching users
You can match rows in your model with users in Attentive on the following fields:
- Phone number
- Client User ID
- Shopify ID
- Klaviyo ID
Field mapping
You can map other identifiers to associate with the primary identifier, including external IDs not natively supported by Attentive.
Custom events
Syncing custom events lets you send user actions to use in the Attentive Segment Builder and the Journey Builder. This data can't contain any sensitive or special categories of information as defined in applicable data protection and privacy laws, including the California Consumer Privacy Act (CCPA) and California Privacy Rights Act (CPRA).
Refer to the Attentive Custom Events API docs to learn more.
Associating users
You can use the following fields to map associated events with users:
- Phone number
- Client User ID
- Shopify ID
- Klaviyo ID
- Custom Identifiers
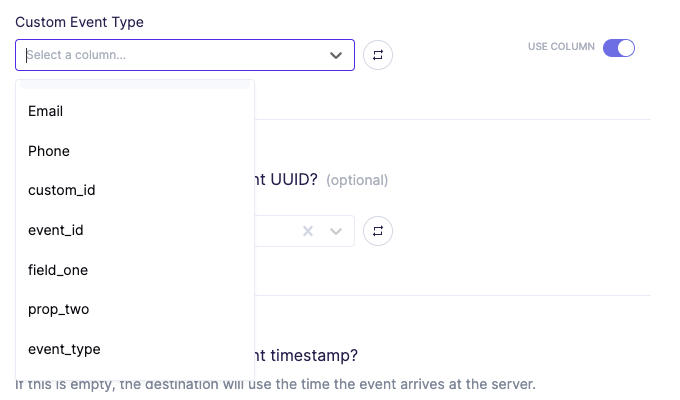
Event types
The event type can be a static value or a field from the model to send multiple different event types. The event type name is case-sensitive. For example, "Order shipped" and "Order Shipped" are different event types.

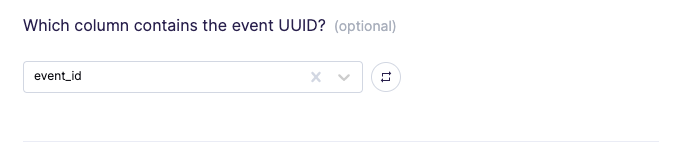
Event universal unique identifier
Hightouch allows you to send an event universal unique identifier (UUID) for each event. Though optional, using a UUID is recommended by Attentive.

Timestamps
Hightouch allows you to send a timestamp of when a custom event occurred in ISO 8601 format. If the timestamp is older than 12 hours, relevant Journeys aren't triggered in Attentive. If an event doesn't include a timestamp, the time of the API request is used.
Event properties
You can use properties to send metadata associated with the event.
Object keys are expected to be strings and can't contain any of the following special characters:
- Double quote (
") - Curly braces (
{ }) - Square brackets (
[ ]) - Backslash (
\) - Vertical bar (
|)
Custom attributes
Syncing custom attributes lets you send attribute-based user data to Attentive. You can create as many custom attributes as needed. Note that you can create net-new properties with this API, however, it can't be used to create new values for an existing UI-created property name. Whenever you create a property name on the Attentive platform, you must also define all possible property values there. Refer to the Attentive Attributes API docs to learn more.
Associating users
You can associate custom attributes with users on the following fields:
- Phone number
- Client User ID
- Shopify ID
- Klaviyo ID
- Custom Identifiers
User attributes
User attributes are any metadata associated with a user. Attribute object keys should be strings, and object values can be any type. Both object keys and object values are case-sensitive. "Favorite color" and "Favorite Color" are considered different custom attributes.
Tips and troubleshooting
Common errors
To date, our customers haven't experienced any errors while using this destination. If you run into any issues, please don't hesitate to . We're here to help.
Live debugger
Hightouch provides complete visibility into the API calls made during each of your sync runs. We recommend reading our article on debugging tips and tricks to learn more.
Sync alerts
Hightouch can alert you of sync issues via Slack, PagerDuty, SMS, or email. For details, please visit our article on alerting.
